News Plug-In
Mit dem News Plug-In können aktuelle Informationen mit vordefiniertem Layout rasch und einfach publiziert, Top Nachrichten entsprechend markiert und positioniert und ein News Archiv ohne redaktionellem Eingriff aufgebaut werden.
- Erste Schritte
- Seitenstruktur
- Anlegen News Plug-In
- Anlegen Plug-In der Detailseite
- Anlegen der Archiv Seite
- Erstellen einer Nachricht
- Sonderfall - ein Nachrichten-Ordner für verschiedene Zielgruppen (Verwendung von Tags)
- Beipielseiten - News Plug-In mit und ohne Tags
- Unterstützung bei der Erstellung des Nachrichten Plug-Ins
Erste Schritte

Beispielseite News PlugIn IT-SERVICES
Um das News PlugIn auf einer bestimmten Webseite anzeigen zu lassen, sollten Sie sich über folgende Punkte sicher sein:
Sprachwahl - sollen Ihre Neuigkeiten nur in deutscher, nur in englischer oder in beiden Sprachen verfügbar sein.
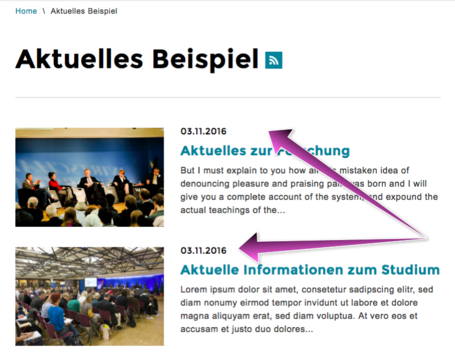
Bilder ja oder nein - beide Layouts sind möglich. Wenn Sie sich für das Listlayout mit Bildern entscheiden (standard) wird immer dann, wenn kein Bild hochgeladen wird, das WU Logo angezeigt (wie im Beispiel).
Für die Erstellung eines News Folders kontaktieren Sie bitte den IT-Support über das Webformular. Unser Team informiert Sie, sobald Ihr News Folder eingerichtet ist. Dann können Sie alle Elemente für das News PlugIn anlegen.
Seitenstruktur
Folgende Seiten sollten in TYPO3 angelegt sein, damit Sie das News PlugIn einbauen können:
Nachrichten Seite - das kann eine bestehende Seite sein, aber auch ein neues Dokument in TYPO3.
Detail Seite - für die Anzeige der einzelnen Nachricht; diese sollte in den Seiteneigenschaften auf "In Menü verbergen" eingestellt sein.
Archiv Seite - Übersicht über alle Nachrichten; auch bei dieser sollte "Im Menü verbergen" aktiviert sein.
Anlegen News Plug-In

Im Bereich Inhalt der Seite Aktuelles Beispiel wird jetzt das News Plug-In angelegt. Dieses befindet sich bei den Content Elementen unter Plug-Ins. Unter Aktuelles kann eine eigene Überschrift für die Nachrichten angelegt werden, unter Plug-Ins werden die Rahmenbedingungen für die Nachrichten festgelegt. Das Bild zeigt das News Plug-In, wie es dann auf der Seite zu sehen ist.
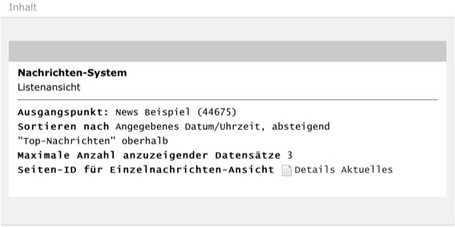
Folgende Felder sollten im Bereich Einstellungen ausgefüllt werden:
Ausgabemodus: Vorgeschlagen - Listenansicht
Sortieren nach: Vorgeschlagen - Angegebenes Datum/Uhrzeit
Sortierung: Vorgeschlagen - absteigend
Ausgangspunkt: Page ID des Nachrichten - Folders (= Quelle für News)
Folgende Felder sollten im Bereich Weitere Einstellungen ausgefüllt werden:
Seiten-ID für Einzelnachrichten-Ansicht: eingegeben wird hier die Page ID der Detailseite
Seiten-ID für "Zurück"-Link: eingegeben wird hier die Page ID der Nachrichten Seite
Maximale Anzahl anzuzeigender Datensätze: bestimmt, wie viele Nachrichten aus dem News Plug-In auf der Seite zu sehen sein sollen.
Die Checkbox von "Top-Nachrichten" oberhalb sollte dann markiert werden, wenn einzelne Nachrichten als Top-Nachrichten gekennzeichnet werden. Ziel dieser Kennzeichnung ist, dass die Nachricht besonders markiert wird und dann Top-Nachrichten immer am Beginn der Nachrichten-Liste angezeigt werden.
Folgende Felder können im Bereich Vorlage ausgefüllt werden:
Template-Layout - Listlayout without images: dies sollte dann ausgewählt werden, wenn die Nachrichten ohne Bilder angezeigt werden sollen. Standardmäßig wird immer die Listendarstellung mit Bildern verwendet.
Anlegen Plug-In der Detailseite

Um eine Nachricht anzeigen zu können, benötigen Sie nun ein Plug-In auf der Detail-Seite. Dies ist eine Vorlage, die wie ein Formular über alle Nachrichten gelegt wird - eine Art Standard-Darstellung.
Dazu öffnen Sie die Detail-Seite, die Sie bereits erstellt haben und legen ein neues Inhalts-Element aus dem Bereich Plug-Ins - Nachrichten-System an.
Folgende Felder sind unter Einstellungen zu befüllen:
Ausgabemodus wählen: Detailansicht (In einem Pop-Up Fenster bekommen Sie foldenge Meldung zu lesen: Diese Änderung beeinflusst die zur Verfügung stehenden Eingabefelder. Die Änderungen speichern und die Anzeige aktualisieren? - Beantworten Sie die Frage mit OK)
Ausgangspunkt: geben Sie hier die Page ID des Nachrichten Folders an.
Folgende Felder sind unter Weitere Einstellungen zu befüllen:
Seiten-ID für Einzelnachrichten-Ansicht: Page ID der Detail-Seite
Seiten-ID für "Zurück"-Link: Page ID der Nachrichten-Seite
Anlegen der Archiv Seite
Für die Archiv-Seite erstellen Sie das gleiche News Plug-In wie für Ihre Nachrichten Seite, einzig die Einschränkung auf eine bestimmte Anzahl von anzuzeigenden Nachrichten lassen Sie weg - dann werden alle Nachrichten, die im Nachrichten Ordner liegen, angezeigt.
Erstellen einer Nachricht

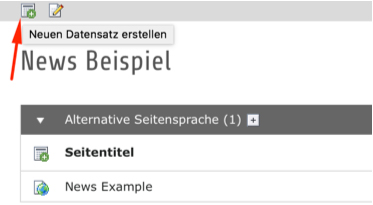
Um eine Nachricht anzulegen, wechseln Sie in den Nachrichten-Ordner, der gemäß Ihrer Supportanfrage von den TYPO3 Adminstratoren erstellt wurde. Wechseln Sie im Nachrichten-Ordner in die Ansicht WEB-Liste und klicken Sie auf das Symbol "Neuen Datensatz erstellen" oberhalb der Überschrift.
Wählen Sie im nachfolgenden Fenster aus der Rubrik News system den Punkt Artikel. In diesem Fenster erfassen Sie folgende Felder:
Bereich Allgemein:
Überschrift - dies ist ein Pflichtfeld und muss ausgefüllt werden.
Top-Nachricht - setzen Sie hier nur eine Markierung, wenn es sich bei der Nachricht, die Sie erfassen wollen, um eine Top-Nachricht handelt. Sobald dies nicht mehr der Fall ist, öffnen Sie die Nachricht erneut und nehmen Sie die Markierung weg.
Teaser - hier können Sie (nur wenn Sie wollen) einen kurzen Infotext über die nachfolgende aktuelle Nachricht erfassen. Wenn Sie hier keinen Text erfassen, werden die ersten 2-3 Zeilen der eigentlichen News-Meldung als Teaser verwendet.
Datum & Zeit - standardmäßig wird das Systemdatum und die -uhrzeit eingesetzt. Sie können allerdings selbst ein Datum und eine Uhrzeit festlegen, die bei der Nachricht angezeigt wird.
Text - hier erfassen Sie den Nachrichteinhalt.
Bereich Relationen:
Add media file - hier laden Sie ein Bild hoch, das neben der Nachricht angezeigt wird. Bitte beachten Sie die Mindestgröße für Bilder - auch bei Nachrichten. Das Bild selbst wird bei der Detailansicht der Nachricht nicht angezeigt.
Sonderfall - ein Nachrichten-Ordner für verschiedene Zielgruppen (Verwendung von Tags)
Für den Fall, dass in einem Nachrichten-Ordner News für verschiedene Zielgruppen (Studierende, Forscher/inn/en, usw.) erfasst und dann aber zielgruppenspezifisch mit unterschiedlichen News Plug-Ins angezeigt werden sollen, funktioniert dies recht einfach - Sie müssen sich aber der sogenannten Tags bedienen.
Ein Tag [tæg] (engl. Etikett, Mal, Auszeichner, Anhänger) ist eine Auszeichnung eines Datenbestandes mit zusätzlichen Informationen. Quelle: https://de.wikipedia.org/wiki/Tag_(Informatik)

Um einen Tag zu erstellen, öffnen Sie bitte in WEB-Liste den Nachrichten Ordner und klicken Sie auf das Icon "Neuen Datensatz erstellen" oberhalb des Titels. Aus der Liste der verfügbaren Objekte wählen Sie News system - Nachrichten-Tag. In dem nachfolgenden Fenster legen Sie den Namen des Tags fest, den Sie zum Filtern verwenden wollen (z.B. Studium). Danach bitte Speichern und Schließen.
Auch bei den Nachrichten muss jeweils immer der entsprechende Tag aktiviert werden. Dabei gehen Sie der Reihe nach so vor:
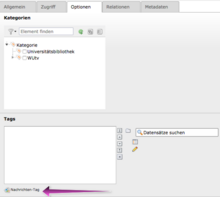
WEB - Liste Anzeige wählen und den Nachrichten-Ordner anklicken. Danach eine Nachricht (mit dem Bleistift-Symbol) zum Bearbeiten öffnen und den Reiter Optionen anklicken.
Nun muss der richtige Tag für die Nachricht ausgewählt werden. Dazu klicken Sie auf den Text Nachrichten-Tag (siehe Bild unten). Es wird ein Fenster mit dem Seitenbaum geöffnet, in dem Sie den Nachrichten-Ordner suchen, wo die beiden Tags eingetragen wurden. Klicken Sie auf den roten Pfeil rechts neben dem Namen des Nachrichten-Ordners; in der rechten Spalte werden die Tags mit jeweils einem + Symbol angezeigt. Den zutreffenden wählen Sie einfach dadurch aus, indem Sie auf das + Symbol klicken.
Beipielseiten - News Plug-In mit und ohne Tags
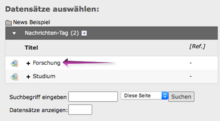
Abschließend muss nun auch beim News Plug-In, das in diesem Beispiel auf der Seite Aktuelles Beispiel angelegt wurde, der jeweilige Tag angegeben werden. Dies geschieht im News Plug-In beim Punkt Weitere Einstellungen unter Schlagworte.
Beim ersten Beispiel wurde kein Tag gesetzt:
Beim zweiten Beispiel wurde der Tag Forschung im News Plug-In hinzugefügt; nun werden nur mehr jene Nachrichten angezeigt, bei denen dieser Tag verwendet wurde.
Beim letzten Beispiel wurde der Tag Studium verwendet, um Nachrichten auszufiltern, die NICHT mit dem Tag Studium versehen wurden.
Unterstützung bei der Erstellung des Nachrichten Plug-Ins
Natürlich können auch wir gern das News Plug-In für Sie erstellen. Bitte erstellen Sie in diesem Fall eine Supportanfrage über das Webformular. Folgende Informationen benötigen wir von Ihnen:
Titel des Nachrichten-Ordners und Sprachwahl (deutsch beziehungsweise deutsch und englisch - in dem Fall bitte auch einen englischsprachigen Titel hinzufügen)
Page ID jener Seite(n), wo die Nachrichten ausgegeben werden sollen
Anzahl Nachrichten, die angezeigt werden sollen
Für den Fall, dass Tags verwendet werden sollen, nennen Sie uns bitte die Bezeichnungen. In diesem Fall geben Sie uns bitte auch die Seiten bekannt, wo die Nachrichten unter Verwendung der Tags eingefügt werden sollen.